Highlight.JS
今天来给大家普及一下为什么程序员博客中需要用到 Highlight.js 这款插件。废话不多说先看图:
代码的样式直接的影响了阅读效果,一个好的代码高亮风格将会有好的体验。
所以就需要用到代码高亮这款插件 Highlight.JS 来优化代码阅读的体验。
下载
官网:highlight.js (highlightjs.org)
- 打开官网后点击右侧
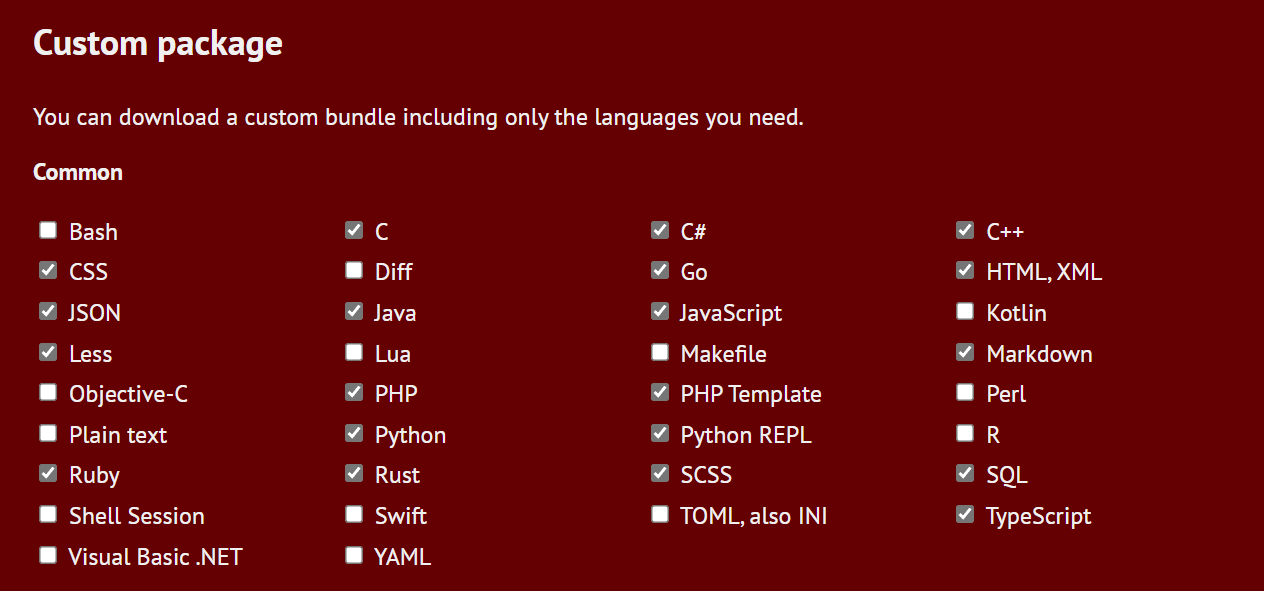
[获取版本 11.5.1](https://highlightjs.org/download/)按钮跳转到下载页 - 选择常用的编程语言风格,然后下载
用法
引用
<link rel="stylesheet" href="./styles/default.min.css">
<script src="./highlight.min.js"></script>示例
<body>
<pre>
<b><code contenteditable="true" class="language-这里写需要高亮的编程语言" >
这里写需要高亮的代码
</code></b>
</pre>
<script>
hljs.initHighlightingOnLoad(); //这里调用
</script>
</body>完整实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- pre code.hljs{display:block;overflow-x:auto;font-family: 'Consolas', 'Courier New', monospace;font-weight: 400;} -->
<!-- <link rel="stylesheet" href="./lib/highlight/styles/atom-one-dark-reasonable.min.css"> -->
<!-- <link rel="stylesheet" href="./lib/highlight/styles/atom-one-dark.min.css"> -->
<!-- <link rel="stylesheet" href="./lib/highlight/styles/atom-one-light.min.css"> -->
<!-- <link rel="stylesheet" href="./lib/highlight/styles/base16/cupertino.min.css"> -->
<!-- <link rel="stylesheet" href="./lib/highlight/styles/base16/dracula.min.css"> -->
<!-- <link rel="stylesheet" href="./lib/highlight/styles/base16/materia.min.css"> -->
<!-- <link rel="stylesheet" href="./lib/highlight/styles/github.min.css"> -->
<!-- <link rel="stylesheet" href="./lib/highlight/styles/github-dark-dimmed.min.css"> -->
<!-- <link rel="stylesheet" href="./lib/highlight/styles/googlecode.min.css"> -->
<!-- <link rel="stylesheet" href="./lib/highlight/styles/intellij-light.min.css"> -->
<!-- <link rel="stylesheet" href="./lib/highlight/styles/monokai-sublime.min.css"> -->
<link rel="stylesheet" href="./lib/highlight/styles/xcode.min.css">
<script src="./lib/highlight/highlight.min.js"></script>
<title>Document</title>
<style>
pre code.hljs {
display: block;
padding: 0;
overflow-x: auto;
font-family: 'Consolas', 'Courier New', monospace;
font-weight: 400;
}
</style>
</head>
<body>
<pre>
<b><code contenteditable="false" class="language-javascript" >
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
var array = [];
for (var i = 0; i < arr.length; i++) {
if (array .indexOf(arr[i]) === -1) {
array .push(arr[i])
}
}
return array;
}
</code></b>
</pre>
<script>
hljs.initHighlightingOnLoad();
</script>
</body>
</html>contenteditable 为 true 则代码可编辑,为 false 则代码不可编辑
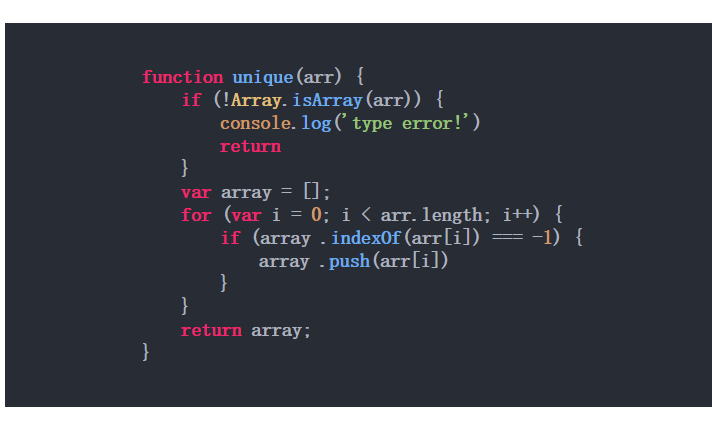
效果
另外再扩展一个轻量级代码高亮插件 prismjs :https://prismjs.com/



其实我也整丢过,丢了两年的数据,当时是通过虚拟机操作,属于手抖点错了按钮误删了...然后心态都崩了。
最后是痛定思痛,想着干脆趁此机会重新开始。总之,不论如何做好备份。